打开终端, 创建mybulma目录, 切换到它, 然后按照 Sass gem:
使用Sass CLI
使用 Sass 命令行工具
1
1. 安装Sass #
gem install sass
想要测试它, 运行 sass -v 命令 , 你将看到下面的信息:
Sass 3.5.3 (Bleeding Edge)3. 创建 Sass 文件 #
创建 sass 目录,并在其中创建 mystyles.scss文件:
@charset "utf-8";
@import "../bulma-0.9.1/bulma.sass";
请确保 bulma.sass 文件的正确路径.
4. 创建 HTML 页面 #
创建一个使用了Bulma组件的HTML模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My custom Bulma website</title>
<link rel="stylesheet" href="css/mystyles.css">
</head>
<body>
<h1 class="title">
Bulma
</h1>
<p class="subtitle">
Modern CSS framework based on <a href="https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox">Flexbox</a>
</p>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Input">
</div>
</div>
<div class="field">
<p class="control">
<span class="select">
<select>
<option>Select dropdown</option>
</select>
</span>
</p>
</div>
<div class="buttons">
<a class="button is-primary">Primary</a>
<a class="button is-link">Link</a>
</div>
</body>
</html>
保存文件为 mypage.html.
请注意css/mystyles.css 的路径。这将是我们将使用Sass生成的CSS文件的位置。
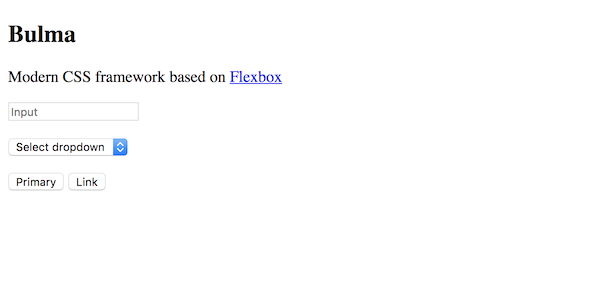
在浏览器中打开页面:

5. Build the CSS file #
在终端中, 输入如下命令:
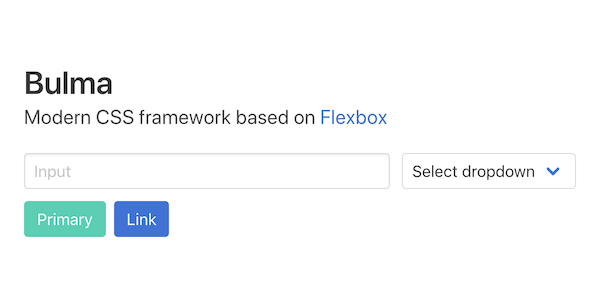
sass --sourcemap=none sass/mystyles.scss:css/mystyles.css刷新页面,它应该已经使用了新的样式:

想要 监控文件的变化, 只需要使用下面的命令:
sass --watch --sourcemap=none sass/mystyles.scss:css/mystyles.css6. 添加你的自定义样式 #
用下面的代码替换mystyles.scss文件中的内容:
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$beige-lighter: #EFF0EB;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $beige-lighter;
$control-border-width: 2px;
$input-border-color: transparent;
$input-shadow: none;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/button.sass";
@import "../node_modules/bulma/sass/elements/container.sass";
@import "../node_modules/bulma/sass/elements/title.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
@import "../node_modules/bulma/sass/components/navbar.sass";
@import "../node_modules/bulma/sass/layout/hero.sass";
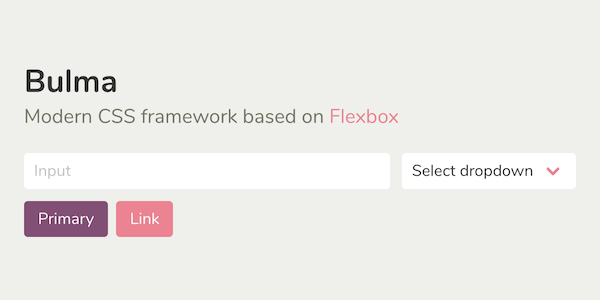
@import "../node_modules/bulma/sass/layout/section.sass";由于你在监控文件变化, 只需要 保存文件 既可以看到结果:

Good! 您已经成功安装和自定义Bulma.